We released UCS 5.0 at the end of May – one of the most important new features of the latest major release: the new design. The dark theme of the UCS interface appears during the installation, in the portal, the Univention Management Console (UMC) and its modules as well as all other web services for end users. You don’t like the new color scheme? No problem, we’ve just released a few errata, and erratum 23 provides a second, bright theme as an alternative. In this article, I’ll explain how to change the theme of all UCS web interfaces and switch to the light theme. I’ll also show you how to configure your own color scheme.
Table of Contents
How do I change the UCS Theme?
The configuration happens via a UCR variable. The Univention Configuration Registry is the central point for the local system configuration – editing configuration files in a text editor is therefore no longer necessary. As a UCS admin, you can access the variables via the main page of the portal and the System tile. Select Univention Configuration Registry and scroll down to the variable ucs/web/theme.
- Tip: use the search field at the top for a quicker navigation.
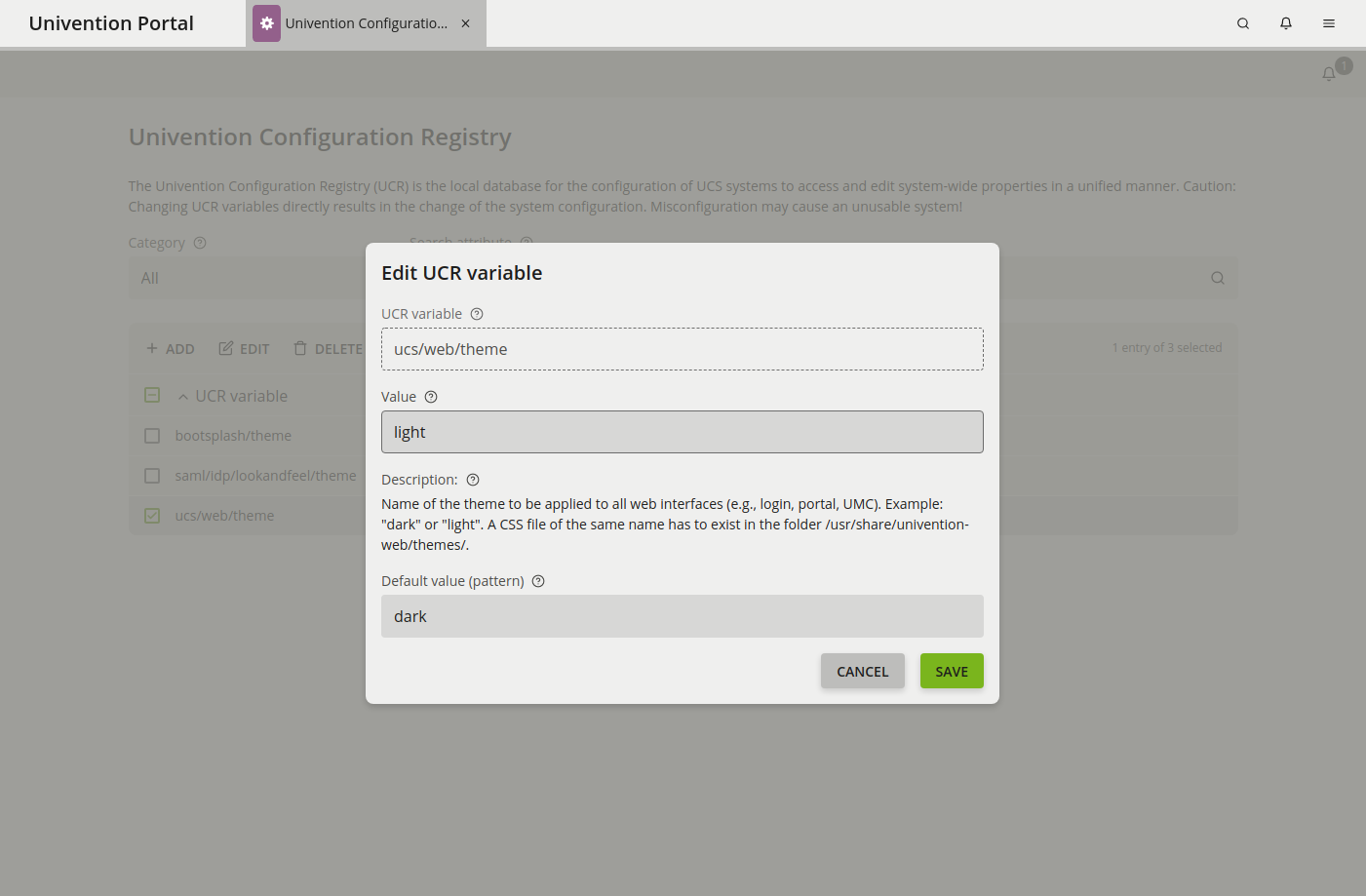
Now click on ucs/web/theme to open the setup dialog. Enter the value light and click Save to select the light theme for all web interfaces of the server – that’s it. In the portal it looks like this:

This is what happens in the background: a new CSS file is activated for your UCS environment. The file for the light theme is stored in /usr/share/univention web/themes/light.css, the dark theme accordingly in /usr/share/univention-web/themes/dark.css. Please note that the .css file extension is not necessary when setting the ucs/web/theme variable, as it is put in automatically.
Impressions of UCS 5.0 Light Theme
How to create your own UCS Theme
Are you looking for a way to customize the Dark Theme or the Light Theme? Or are you considering creating your own look for the UCS web interface? This can easily be done via a CSS file and the UCR variable. Please
don’t edit /usr/share/univention-web/themes/light.css or /usr/share/univention-web/themes/dark.css, as these files may be overwritten during the next upgrade. Instead, it is recommended to create a copy:
cp /usr/share/univention-web/themes/dark.css /usr/share/univention-web/themes/mytheme.css
Next, modify the new mytheme.css file. All UCS default themes contain the same CSS variables and value pairs. Future UCS 5.0 releases will adopt the names as well as the functions; however, we may introduce additional CSS variables.
After saving the mytheme.css file, set the value of the UCR variable ucs/web/theme to mytheme; again, the .css file extension is omitted.
A final note: some UCS web interfaces also provide for individual CSS files to customize the design of that specific page. Here you have the full range of CSS customization options, but also the need to test the compatibility of your own CSS files during UCS updates. The following three files are involved:
- Login mask: /usr/share/univention-management-console-login/css/custom.css
- Portal: /usr/share/univention-portal/css/custom.css
- Self Service: /usr/share/univention-self-service/www/css/custom.css
All three files are not changed during a UCS upgrade.
Any further Questions?
Currently, changing the UCS theme only works for admins. For future UCS versions, we plan to implement this feature for end-users as well. If you have any questions, feel free to contact us or discuss this topic with us and other users in the forum. You are also welcome to leave a comment here on the blog or share your own themes in our help forum.




